
一、設計的出發點:以用戶為中心的設計
以用戶為中心的設計(User-Centered-Design, UCD),是一種強調用戶優先、講究用戶體驗的設計理念和方法。簡單來說就是圍繞用戶,以用戶需求和利益為出發點來設計產品,而非強迫用戶改變習慣來適應產品。對于海鼎的產品設計而言,運用“以用戶為中心的設計”方法就是以關注用戶需求和任務為設計決策,并將此外化到用戶界面。通過優化界面,設計出易用易理解的產品,提高用戶完成任務的效率,同時提供良好的用戶體驗。
這次在HDJPOS副屏的設計中,我們實踐了以用戶為中心的設計方法,在副屏區域有限、滿足客戶需求的同時,通過用戶(即顧客)需求挖掘以及焦點信息呈現來使得交易過程的信息更易理解、更加透明化,繼而幫助商家進一步提高給予顧客的體驗。
副屏設計步驟如下:
1. 制定設計決策
1) 需求分析:分析客戶和用戶需求得出產品需求。
2. 設計用戶界面
1) 原型:符合認知原理的信息組織,劃分層次;
2) 視覺:使用視覺引導凸顯焦點信息,利用視覺輔助手段更加突出層次感。
二、設計決策
1、需求定義
我們每天都會面對很多需求,設計產品更是從需求出發的,所以正確解讀和分析需求非常重要。
當用戶提出問題時,往往同時會給出對問題的定性與解決方案。他們提出的各種期望的目的都是為了更好的完成任務,所以需要對這些用戶期望歸納提煉和挖掘,得到用戶需求。然后再形成產品需求,最終迭代到產品。
2、收集用戶期望得到用戶需求
首先,需要注意的是用戶的概念。對于HDJPOS這個產品整體而言,用戶是海鼎的客戶;而對于HDJPOS副屏來說,用戶則是顧客。
副屏作為企業形象的展示窗口、商家與顧客信息溝通的一種渠道,在這次HDJPOS改造中被最先優化。根據收集到的反饋,得到的客戶需求是副屏要美觀,既能符合企業的定位也能展示自身的形象,同時可以給顧客帶來良好的體驗,以傳遞商家重視顧客、想顧客所想的理念。
對于顧客需求,我們采用了角色代入的辦法,根據以往作為普通消費者的經歷和體會,列出了作為顧客期望副屏上看到哪些內容:比如當前錄入商品的價格,累計金額,購買列表…簡而言之就是信息最好多而全,因為這些信息關系到顧客的行為決策。由此我們發現,顧客需求其實就是副屏上能顯示足夠的信息來幫助他們了解目前的進程,并提醒他們下一步應該采取什么動作:比如根據累計的金額準備多少現金,或是對商品價格存疑需告知店員核實等。
3、分析用戶需求成為產品需求
顧客需求是要在副屏上顯示足夠的信息,但因為副屏的大部分的區域需辟為廣告和宣傳區,這關系企業的利益,所以顯示交易信息的區域是有限的。于此,顧客需求和企業的利益就產生了矛盾。
要解決這對矛盾,我們不妨先將其擱在一邊,先按場景分析用戶需求:

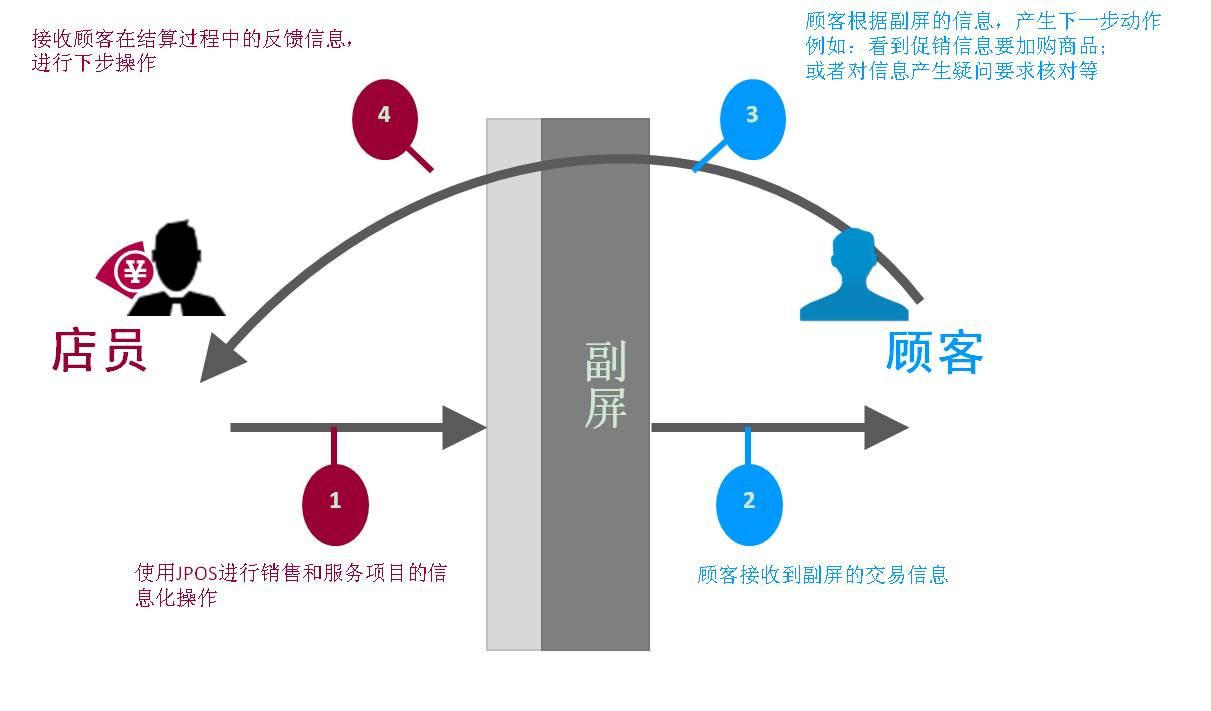
圖1 用戶需求分析圖
副屏的使用場景,如圖所示。前臺的結算追求高效準確,可以要求店員能夠熟練操作,但對于顧客我們必須通過良好的設計幫助他們迅速響應副屏展示的信息。前臺結算雖然牽涉到的信息較多,但每個階段的信息側重點不同。將重點信息提取出來,在各階段只顯示當前應關注的焦點信息,減少信息量以此降低用戶理解成本,說白了就是讓信息只在該出現的時候出現。同時,由于副屏的區域有限,給信息做減法也能讓焦點信息得到更寬敞的空間,這也就解決了之前提到的利益沖突問題。
´ 綜上可得產品需求即:
1.美觀;
2.在對應的階段只顯示當前應關注的焦點信息,減少信息量;
3.合理歸類、組織信息并借助視覺手段凸顯信息的層次;
三、用戶界面
用戶界面是產品需求的外化,設計用戶界面就是要把產品需求講明白。
1、確定焦點信息
每個頁面都有顧客關心的關鍵信息,這個可稱為焦點信息,需要在界面設計之初確認。舉個例子,如對銷售各階段進行場景分析列出每個階段對應顯示的焦點信息。
2、原型設計
在前一小節中已經確定了焦點信息,我們按照信息間的邏輯和認知規律組織信息,并在界面上簡明快速地體現出來,旨在幫助顧客快速接收并理解副屏信息。仍以銷售過程的3個階段為例進行說明。
´ 信息組織
銷售第1階段:等待銷售開始

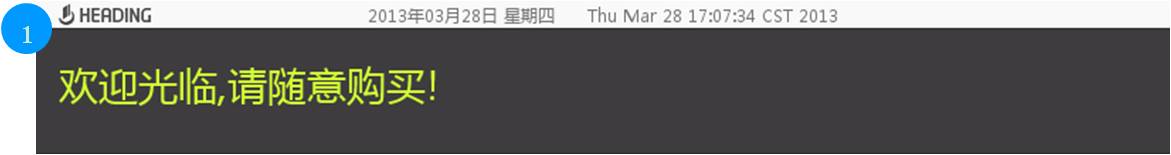
圖 3 銷售第1階段復屏原型
l 可以顯示歡迎信息、全場性促銷信息或者企業宣傳語
銷售第2階段:銷售進行中商品錄入

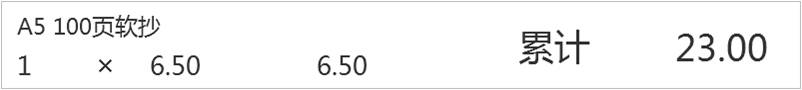
圖 4 銷售第2階段復屏原型

圖 5 銷售第2階段顧客視線移動示意圖
l 將當前的單品屬性信息和整筆累計金額按兩列左右布局擺放;
l 單品信息分兩行顯示,第一行為單品名稱,第二行為“件數×單價 單品金額”,這樣設計的好處是個數值間的邏輯關系顯而易見,界面上不用標明哪個是件數,哪個是單價;
l 整筆累計金額字體更大、醒目;
l 引導顧客的視線移動:從上至下,從左至右;
銷售第3階段:銷售結算,顧客付款

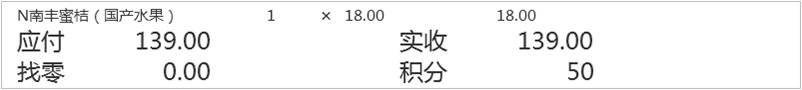
圖 6 銷售第3階段復屏原型

圖 7 銷售第3階段顧客視線移動示意圖
l 考慮顧客潛在需要,將最后錄入的商品信息顯示在第一行;
l 結算信息分兩行顯示,第一行顯示“應付”、“實收”,第二行為“找零”,有會員制的顯示“積分”;
l 顧客的視線移動:從上至下,從左上至右下;
´ 信息層次
沿著之前的設計思路我們已經減少了信息量并做了信息組織,但為更好的用戶體驗,就需要將這些信息分出層次突出重點,使得關鍵信息一眼就能被關注。使用場景來看,在整個交易過程當中,顧客最最關心的是金額信息!這些數值相比其他信息(商品名稱、字段指示標題等)的等級要更加高。在這里我們用色彩的深淺以及色塊的區域大小來體現這種層次關系:
舉例,銷售第2階段:銷售進行中商品錄入

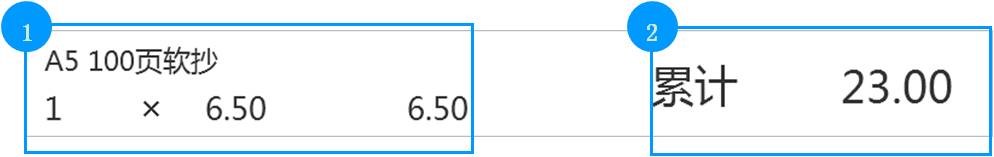
圖 8 銷售第2階段信息層次示意圖
銷售第3階段:銷售結算,顧客付款

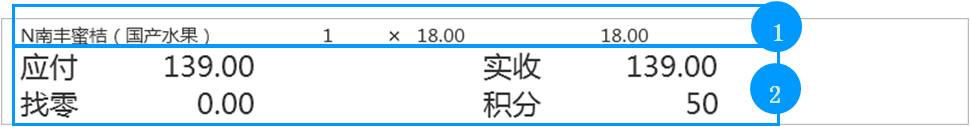
圖 9 銷售第3階段信息層次示意圖
如上圖見,黑色代表關鍵數值,大塊黑色區域代表更加重要關鍵金額,營造出視覺重點,讓顧客一眼就能注意到。在接下來的視覺設計中,就要使用視覺手段表現出這樣的層次關系。
3、視覺設計
在視覺設計部分解決的是兩部分問題:一是將原型設計中的層次關系表達出來,突出焦點信息;二是滿足我們客戶的需求,美觀。
在標準版方案中,為體現層次關系,關鍵的數值全用了顯眼的亮色,其余信息都用白色;數字字體采用了仿LCD顯示效果的液晶字體,易于辨認。
l 標準版界面:

圖 10 銷售第1階段復屏界面

圖 11 銷售第2階段復屏界面

圖12 銷售第3階段復屏界面
4、項目應用
´ 個性化配色
副屏作為企業宣傳的窗口,客顯信息也需要與店面環境、企業VI的配色相協調。對于有需求的企業,我們將會提供量身打造的配色方案。
在美宜佳,我們根據其VI形象,采用了較深的底色,加強對比,同時采用其logo的經典黃色作為焦點數字信息的顯示顏色,和美宜佳的門店形象協調一致:

圖13 美宜佳復屏示意圖
在絕味,通常廣告顏色比較鮮艷一些,所以在復屏的交易信息顯示的部分采用了白色底色,增加反差,同時采用了絕味經典的紅色作為焦點數字信息的顯示顏色,顏色協調一致,同時也可以突出關鍵信息。

圖14 絕味復屏示意圖
´ 增值服務
除了銷售的副屏設計外,我們還對其他服務類型比如便利店增值服務的副屏客顯進行了設計,并在美宜佳有較好的應用,舉例如下。
增值服務:繳納電費

圖15 美宜佳繳納電費增值服務復屏示意圖
增值服務:彩票

圖16 美宜佳彩票增值服務復屏示意圖
四、后記
用戶體驗不是“面子工程”,它是從里到外的整個事情。它以“人機交互”為核心,從便利、易用、有效、高效方面來做工作。大家看到的平面設計和“美化”只是呈現在表面的一個方面,并不是全部的內涵。用戶體驗,不是界面看上去美不美,而真的是從根兒里幫助用戶解決問題。
海鼎做的是軟件,軟件是工具,要讓用戶不用浪費精力在工具的事情上,而是一門心思關注自己的業務或者應用。就象iPad這么不算簡單的一個設備,作為消費者甚至小孩子,上手就能使用,玩得天翻地覆,根本不需找專門的幫助文件。這才叫用戶體驗。
副屏設計是實踐以用戶為中心的設計(UCD)方法的一個很簡單甚至很小的例子,但效果可以說是立竿見影。好的體驗應來自用戶需求,同時超越用戶需求,減少用戶的學習成本以及完成任務的時間成本,將我們對用戶的關注通過產品的各種細節傳達給他們。“用戶體驗”越來越成為一種生產力。
我們已經嘗試在產品設計的早期介入以用戶為中心的設計方法,同時希望各企業客戶也能參與產品的前期設計。越是在產品的早期設計階段,能充分的了解客戶及目標用戶群的需求,結合市場需求,就能越大程度降低產品的后期維護甚至回爐返工的成本。
UCD的運用已經成為互聯網產品競爭的一把利器,在商用軟件領域的運用也正逐漸被行業所重視。加強UCD在我們產品設計中的實踐,功能和體驗雙劍合璧,不僅能充實我們的產品實力,更能切實地給客戶帶來實質性的效率和體驗上的提升。
海鼎- 該帖于 2014-1-4 14:38:00 被修改過